Nous savons tous combien le responsive design est essentiel de nos jours. Avec une myriade de tailles d'écran différentes à prendre en compte, il est impératif de rendre nos sites web aussi flexibles que possible. Dans cet esprit, nous nous penchons aujourd'hui sur un sujet clé : la conversion de Px en REM.
Comprendre les unités CSS : Px et REM
Avant de nous plonger dans la conversion, clarifions un peu les choses. Dans l'univers CSS, le pixel (Px) et REM sont deux unités de mesure couramment utilisées. Un pixel représente une unité fixe, tandis que REM est une unité relative basée sur la taille de la police de base du document ou du navigateur.
Pourquoi utiliser l'unité REM au lieu de PX ?
Alors, pourquoi voudriez-vous convertir vos précieux pixels en REM ? La réponse est simple : pour une meilleure adaptabilité. L'utilisation de l'unité REM offre des avantages significatifs pour le responsive design. Grâce à sa nature relative, REM permet à votre design de s'adapter efficacement à divers paramètres de taille de texte et de taille d'écran.
Comment convertir Px en REM : étapes détaillées
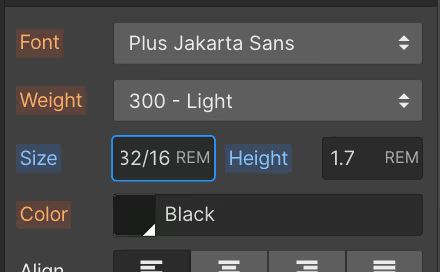
Maintenant, abordons le processus de conversion. Tout d'abord, il faut déterminer la taille de la police de base. Dans la plupart des navigateurs, cette taille est de 16px par défaut. Ensuite, pour convertir une mesure de Px en REM, il suffit de diviser la taille en pixels par la taille de la police de base. Par exemple, pour convertir 32px en REM, vous feriez 32/16, ce qui donnerait 2REM.
Outils en ligne pour convertir Px en REM
Si vous préférez une approche plus automatisée, il existe de nombreux outils en ligne pour convertir Px en REM. Ces outils sont un moyen rapide et facile de faire des conversions, surtout si vous travaillez avec de nombreuses mesures différentes. Cependant, il est toujours utile de comprendre le processus de conversion pour ajuster votre design avec précision.
Voici un tableau de conversion pour vous aider.
Quelle unité pour le Responsive ?
Dans le monde en constante évolution du web design, la question de la meilleure unité à utiliser pour le responsive design est fréquemment posée. Historiquement, le pixel a longtemps été l'unité de mesure privilégiée dans les feuilles de style CSS pour définir la taille des éléments. Cependant, avec l'explosion de la variété des dispositifs d'affichage et des résolutions d'écran, s'en tenir uniquement aux pixels peut poser des problèmes en termes d'adaptabilité. C'est là que l'unité REM entre en jeu. Le REM, qui signifie "Root Element", est une unité relative basée sur la taille de la police de base spécifiée pour le document HTML. Au lieu de définir une taille fixe en pixels, le REM ajuste la taille en fonction de la taille de la police de base. Cela signifie que si la taille de la police de base change, toutes les valeurs définies en REM s'ajusteront proportionnellement. En utilisant des unités comme REM en CSS, les concepteurs peuvent assurer une meilleure flexibilité et adaptabilité de leurs designs sur une variété de dispositifs, tout en conservant l'esthétique et la fonctionnalité prévues. Ainsi, alors que le pixel reste une unité utile pour certaines tâches spécifiques, le REM est devenu un choix de prédilection pour ceux qui cherchent à créer des expériences web réellement responsives.
{{banner}}
Conseils pour une conversion efficace de Pixels en REM
Pour terminer, voici quelques conseils pour utiliser REM efficacement. D'abord, n'oubliez pas que REM est basé sur la taille de la police de base. Assurez-vous donc de prendre en compte cette mesure lors de la conversion. Deuxièmement, évitez d'utiliser des valeurs trop précises en REM. Cela peut conduire à des tailles d'éléments qui semblent aléatoires et incohérentes.
Gérer les pixels et REM dans Webflow
Webflow est une plateforme populaire pour la conception de sites web qui offre une prise en charge solide pour les unités Pixels et REM. La gestion de ces unités dans Webflow est simple et intuitive. L'interface vous permet de choisir l'unité que vous souhaitez utiliser pour chaque élément de votre design. En utilisant REM dans Webflow, vous pouvez facilement créer un design réactif qui s'adapte aux différentes tailles d'écran et aux préférences de taille de texte de vos utilisateurs. Webflow a également des outils intégrés (division) pour vous aider à convertir les tailles de Px en REM, rendant le processus encore plus facile.

Conclusion
Voilà, vous êtes maintenant armés pour convertir vos pixels en REM ! Nous espérons que ce guide vous aidera à améliorer l'adaptabilité de vos designs. N'hésitez pas à partager vos expériences et à poser des questions dans les commentaires ci-dessous. Bonne conversion !




