Qu'est-ce qu'un favicon ?
Un favicon, ou "favorite icon", est une petite icône associée à un site web ou une page web spécifique. Il est généralement affiché dans la barre d'adresse du navigateur, à côté du nom du site ou de l'URL, et dans les onglets. Il peut également apparaître dans les signets ou les favoris de votre site web Webflow, offrant une identification visuelle rapide du site.
Pourquoi un favicon sur Webflow est-il important ?
- Reconnaissance de la marque : Un favicon bien conçu peut renforcer la reconnaissance de votre marque. Il agit comme une signature visuelle qui distingue votre site des autres onglets ouverts dans le navigateur de l'utilisateur.
- Professionnalisme : Un site avec un favicon donne une impression de professionnalisme et de souci du détail.
- Expérience utilisateur améliorée : Les favicons facilitent la navigation pour les utilisateurs, leur permettant d'identifier rapidement et facilement les onglets ou les signets qu'ils souhaitent ouvrir.
Présentation du plugin "Favicon Webflow"
Le monde du design est en constante évolution, et pour rester à jour, il est essentiel d'avoir les bons outils. Le plugin "Webflow Favicon" pour Figma est l'un de ces outils. Conçu par Mekaa, ce plugin permet aux utilisateurs de Figma de générer rapidement et facilement des favicons aux dimensions spécifiques nécessaires pour Webflow.
Caractéristiques du plugin :
- Duplique le cadre sélectionné.
- Redimensionne proportionnellement les cadres dupliqués aux dimensions standard des favicons (32x32 et 256x256).
- Les cadres dupliqués sont placés à côté de l'original pour un suivi facile.
Tutoriel pour ajouter son favicon sur Webflow
Préparation du favicon dans Figma ?
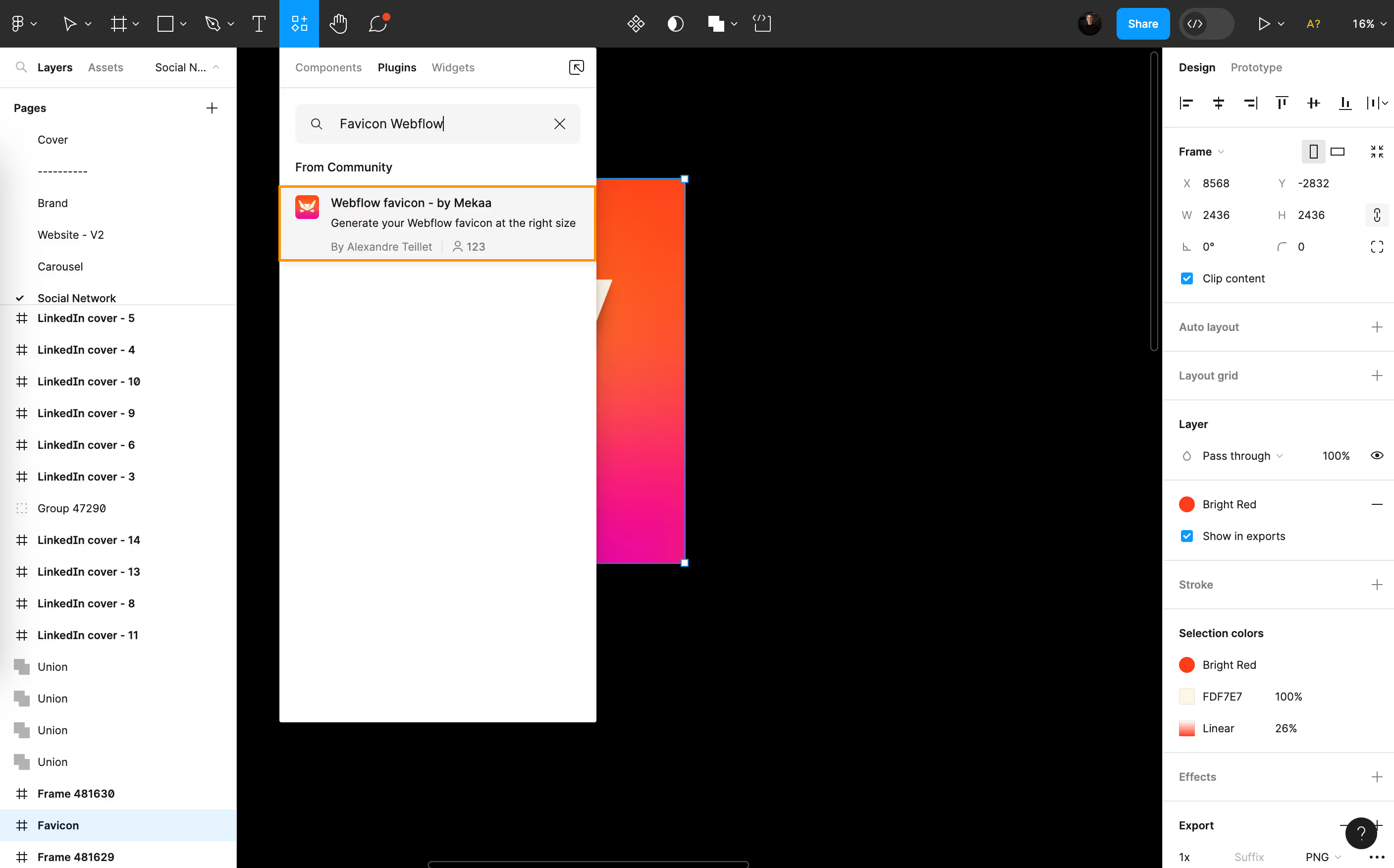
1. Installez le plugin Webflow Favicon depuis la boutique de plugins Figma.

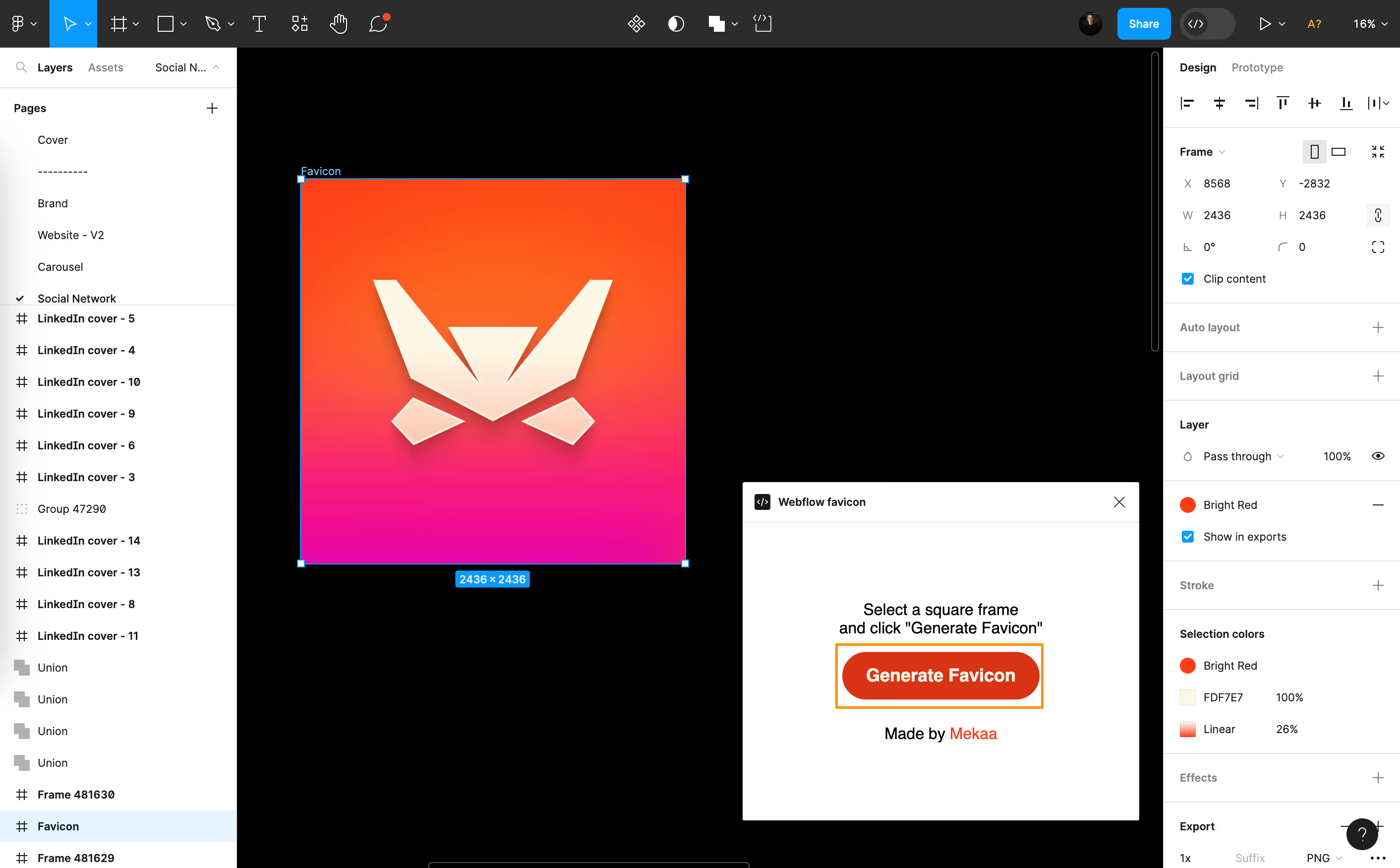
2. Sélectionnez le cadre que vous souhaitez redimensionner pour votre favicon.
3. Cliquez sur "Generate Favicon"

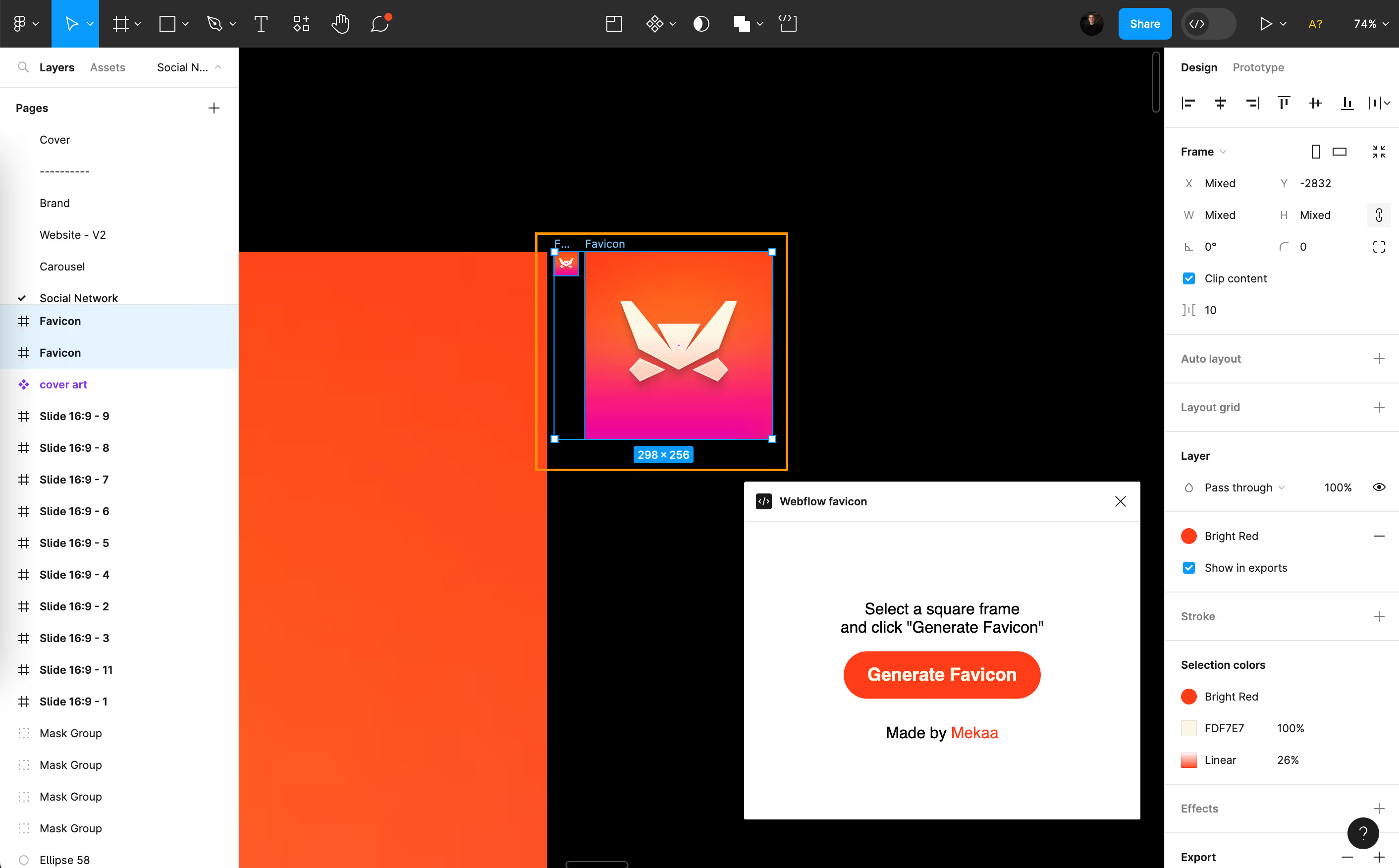
4. Votre cadre est alors dupliqué deux fois et redimensionné proportionnellement aux tailles 32x32 et 256x256.
5. Les cadres dupliqués sont placés à côté du cadre original sur le canevas.

6. Exportez vos images
{{banner}}
Comment ajouter un favicon à Webflow ?
- Connectez-vous à votre compte Webflow et ouvrez votre projet.
- Dans le tableau de bord, accédez à l'onglet "Settings" (Paramètres) de votre site.
- Sous l'onglet "General", recherchez la section "Icons".
- Téléchargez vos images favicon (32x32 et 256x256) préparées précédemment dans Figma.
- Enregistrez les modifications et publiez votre site.
Grâce au plugin favicon Webflow pour Figma, la création et l'ajout de favicons à votre site Webflow n'ont jamais été aussi simples. Assurez-vous que votre site se démarque avec un favicon distinctif et professionnel.



