What is a favicon?
A favicon, or “favorite icon”, is a small icon associated with a specific website or web page. It is usually displayed in the browser's address bar, next to the site name or URL, and in tabs. It can also appear in bookmarks or favorites on your Webflow website, offering quick visual identification of the site.
Why is a favicon on Webflow important?
- Brand recognition : A well-designed favicon can boost your brand recognition. It acts as a visual signature that distinguishes your site from other tabs open in the user's browser.
- Professionalism : A site with a favicon gives the impression of professionalism and attention to detail.
- Enhanced user experience : Favicons make it easy for users to navigate, allowing them to quickly and easily identify which tabs or bookmarks they want to open.
Presentation of the “Favicon Webflow” plugin
The world of design is constantly changing, and to stay up to date, it's essential to have the right tools. The “Webflow Favicon” plugin for Figma is one of these tools. Designed by Mekaa, this plugin allows Figma users to generate favicons with specific dimensions quickly and easily required for Webflow.
Features of the plugin:
- Duplicate the selected frame.
- Resize duplicate frames proportionally to the standard favicon dimensions (32x32 and 256x256).
- Duplicate frames are placed next to the original for easy tracking.
Tutorial to add your favicon on Webflow
Preparing the favicon in Figma ?
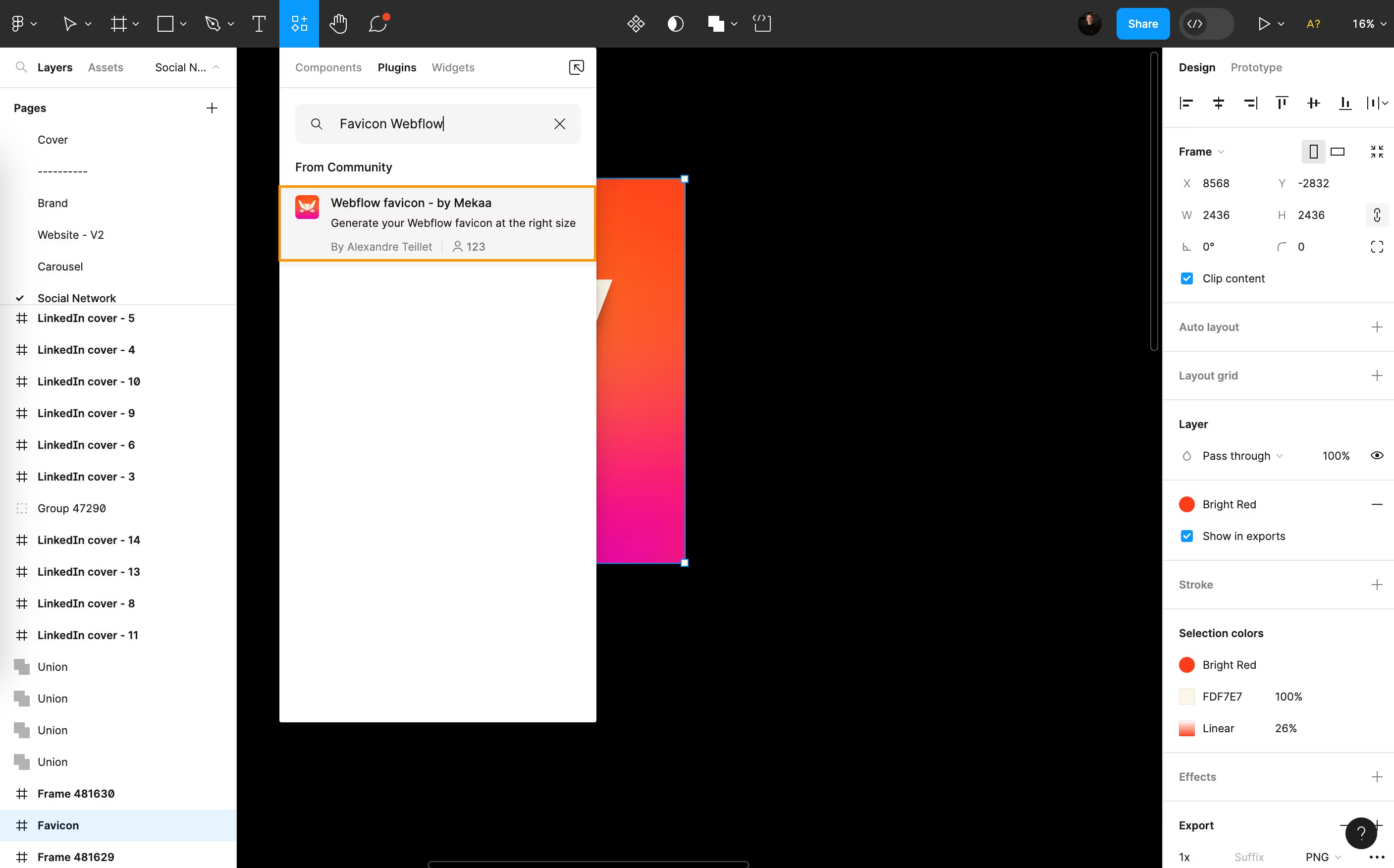
1. Install the Webflow Favicon plugin from the Figma plugin store.

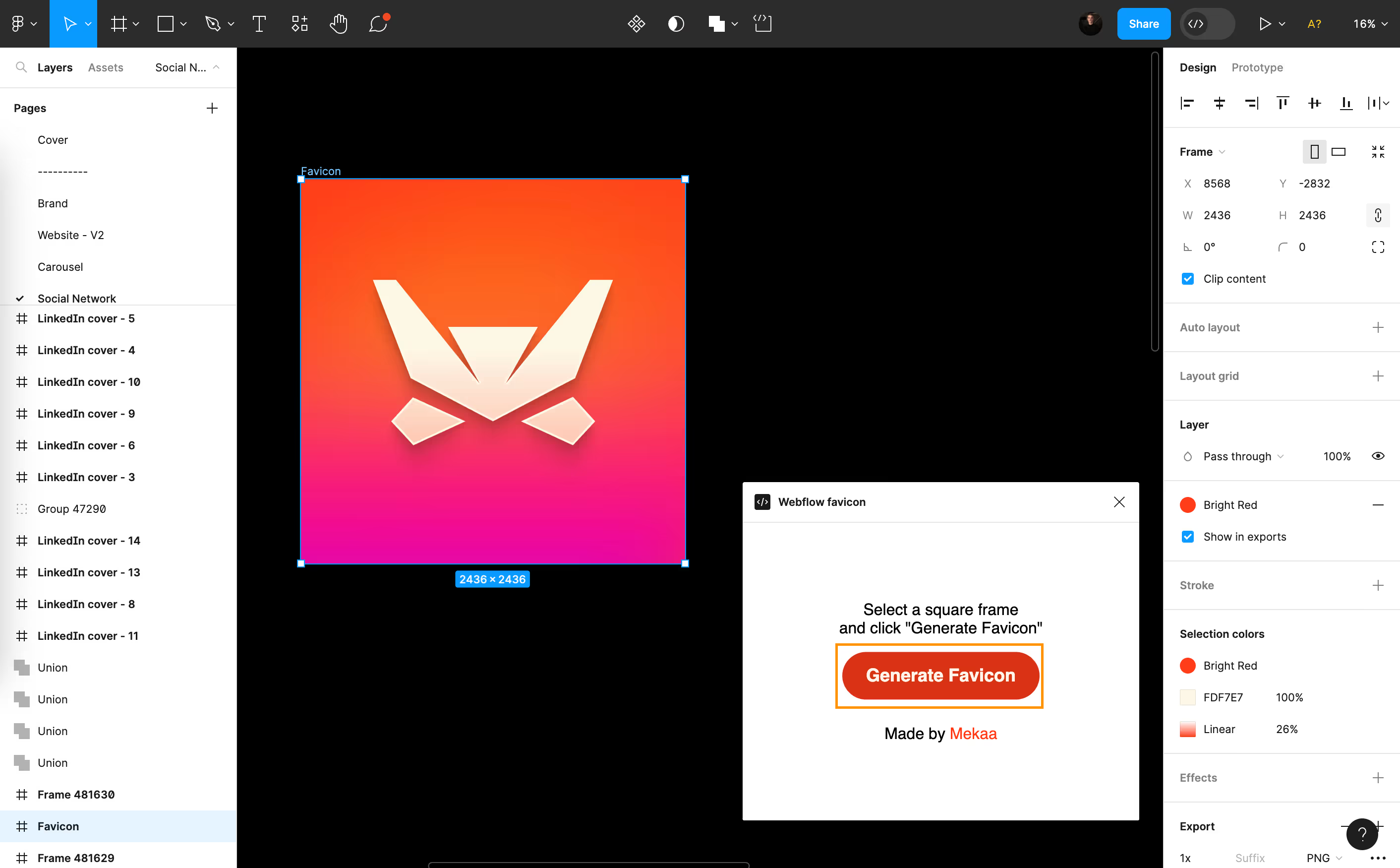
2. Select the frame you want to resize for your favicon.
3. Click on “Generate Favicon”

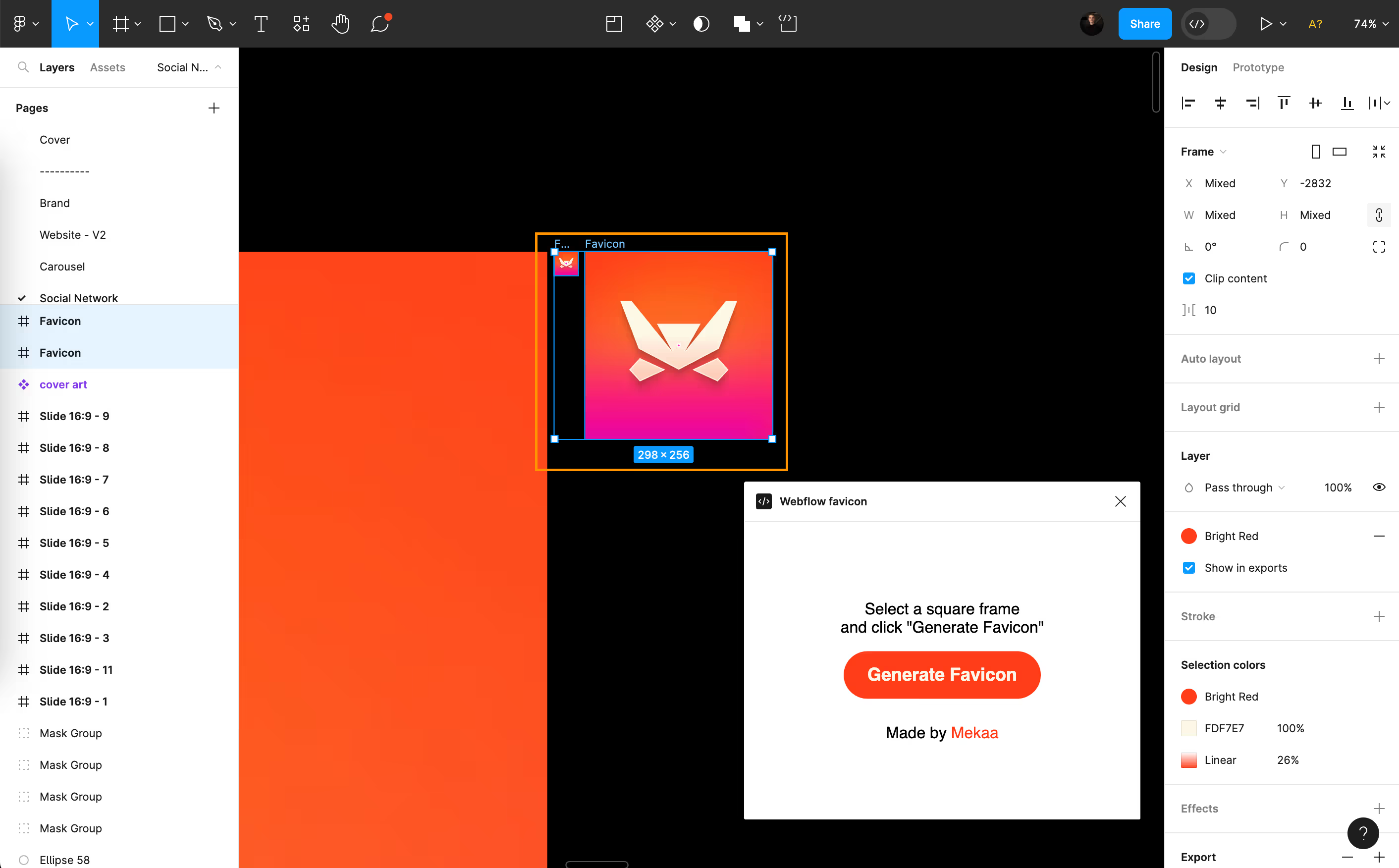
4. Your frame is then duplicated twice and resized proportionally to the 32x32 and 256x256 sizes.
5. Duplicate frames are placed next to the original frame on the canvas.

6. Export your images
{{banner}}
How do I add a favicon to Webflow?
- Log in to your Webflow account and open your project.
- In the dashboard, go to the “Settings” tab on your site.
- Under the “General” tab, find the “Icons” section.
- Upload your favicon images (32x32 and 256x256) prepared previously in Figma.
- Save changes and publish your site.
Thanks to the plugin Webflow favicon for Figma, creating and adding favicons to your Webflow site has never been easier. Make sure your site stands out with a distinctive and professional favicon.



