Les Webflow apps marquent un tournant dans l'histoire de Webflow. En effet, l'arrivée de cette nouvelle ère permet à des développeurs du monde entier de créer des nouvelles fonctionnalités avancées pour Webflow. Voici notre tutoriel complet pour apprendre à utiliser la Webflow Apps Unsplash.
Avec cette révolution, et en collaboration avec Webflow, la banque d'images libre de droit Unsplash a décidé de lancer sa propre extension. Celle-ci vous permet d'ajouter facilement des images depuis votre designer Webflow. Plutôt pratique, n'est-ce pas?
Notre tutoriel pour utiliser Unsplash dans le designer Webflow :
Installer la Webflow apps Unsplash sur votre site
Rien de bien compliqué, suivez ces quelques étapes :
1. Depuis votre designer, cliquez sur le petit icône de puzzle 🧩, puis sur "Find an app" pour être redirigé vers le Webflow App Store.

2. Trouvez parmi les applications (ou en utilisant la barre de recherche) l'application "Unsplash".

3. Lorsque vous cliquez sur l'application, le détail de celle-ci apparaît avec un bouton "Add to site". Ce bouton vous permettra d'ajouter cette Webflow app sur un ou plusieurs projets à la fois. Cette application est sécurisée par Webflow, vous pouvez donc l'utiliser en toute confiance.

4. Lorsque vous cliquez sur le bouton "Add to site", vous êtes redirigé vers une page vous demandant de choisir sur quel site vous souhaitez installer la Webflow Apps Unsplash. Choisissez un ou plusieurs projets selon vos besoins. Vous pouvez aussi choisir de l'installer sur un Workspace, ainsi l'app sera installée sur les anciens et les nouveaux sites. Cliquez sur "Authorize app" puis retournez dans le designer de votre site. Un message vous indiquera que l'application est bien installée sur votre Workspace.

Utiliser la Webflow apps Unsplash facilement
Une fois dans votre designer, retournez dans l'onglet app (ou cliquez sur le raccourci clavier "E") avec l'icône en forme de puzzle 🧩. Vous verrez qu'une nouvelle application est apparue. Il s'agit bien de la Webflow Apps Unsplash.

Cliquez sur "Launch" afin de lancer la boîte de dialogue de l'application Unsplash.

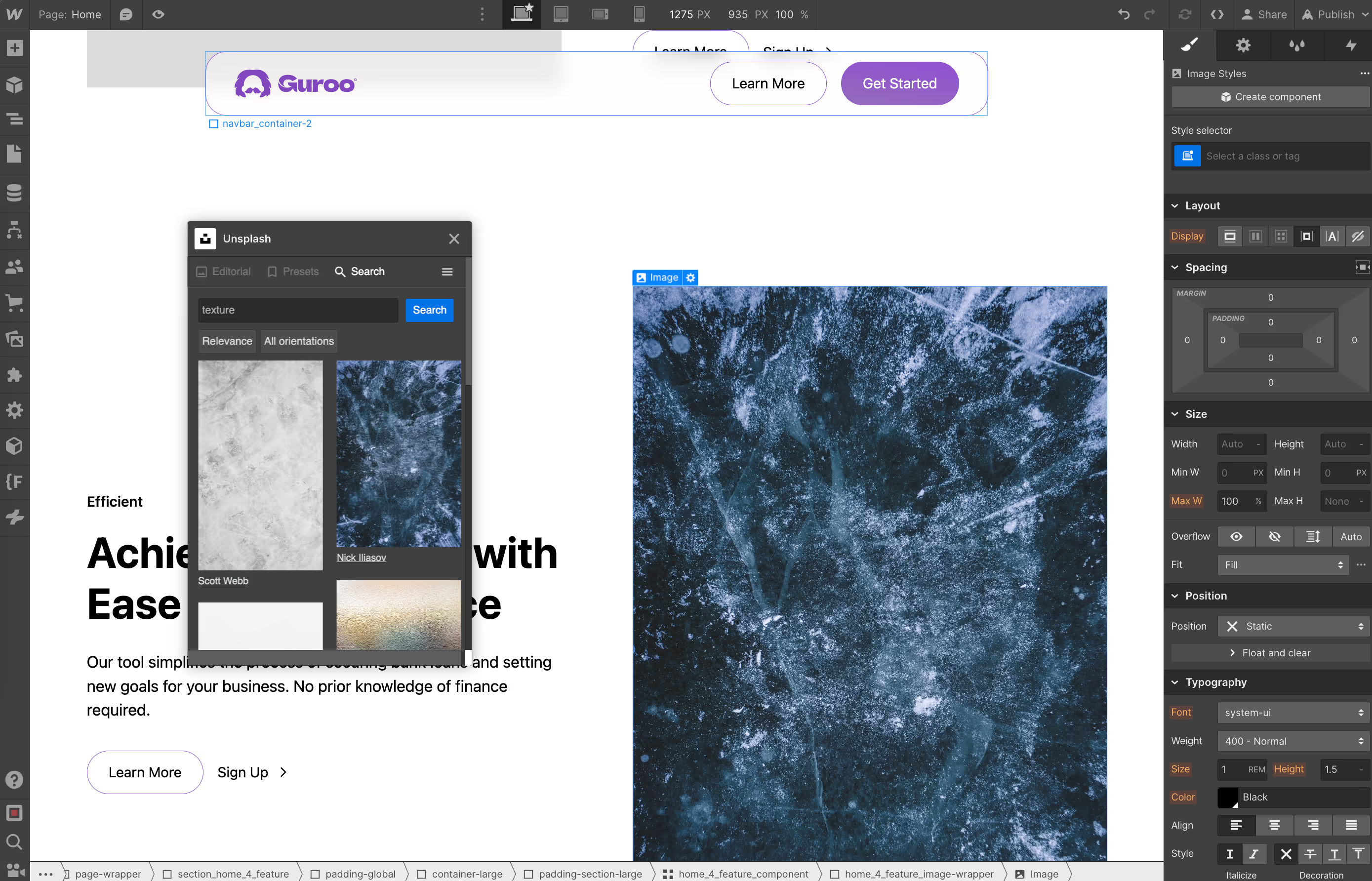
Ajouter une image Unsplash :
- À l'aide de la barre de recherche, trouvez une image intéressante.
- Sélectionnez la div qui va recevoir l'image.
- Cliquez sur l'image.

Et voilà, l'image apparaît dans votre designer. Elle a été incluse directement dans la div avec une classe.
Répétez l'opération pour chaque image que vous souhaitez sur votre site. Si une image ne vous convient pas, vous pouvez sélectionner votre élément image et le remplacer par une nouvelle image. Ainsi, l'ancienne image sera supprimée et la nouvelle prendra sa place. Pratique, n'est-ce pas?
Pourquoi utiliser la Webflow Apps Unsplash ?
L'arrivée de cette app nous permet d'accélérer la réalisation des sites internet. Cette nouvelle fonctionnalité nous évite de changer d'onglet et nous permet de choisir les images directement depuis le designer. Mais ce n'est pas tout. Vous pouvez aussi, dans l'app, avoir accès aux tendances, aux grandes catégories de recherches (Abstract, art, ...), rechercher l'image que vous souhaitez dans la barre de recherche et enfin avoir un accès à l'historique de vos images.
Spécificités de l'App Unsplash :
Vous remarquerez rapidement les spécificités des éléments Unsplash. Voici les détails :
- Lorsque vous ajoutez une image via l'app Unsplash, celle-ci n'apparaît pas dans vos assets car elle est sourcée directement depuis Unsplash (vous pouvez aller dans les paramètres de l'élément Unsplash et voir la source, src, de celle-ci dans les attributs).
- L'attribut size : Donne des informations au navigateur pour rendre l'expérience de votre site internet agréable à vos utilisateurs.
- L'attribut Alt : Permet de donner aux moteurs de recherche une description textuelle de l'image. Chose très importante avec Unsplash, le créateur de la photo est cité.
- L'attribut Src : Indique à Google la provenance de l'image, utile pour les crédits.
- L'attribut Srcset : Donne une indication sur la résolution de l'image pour que votre navigateur puisse choisir la bonne image.
- Les attributs Width et Height : Donnent une indication sur la largeur et la hauteur de votre image.
- L'attribut Style : Donne la palette de couleur de l'image et une indication sur les teintes de celle-ci.
En conclusion ...
La Webflow Apps Unsplash est une innovation majeure dans le monde du design web et de la création de sites internet. Cette application, fruit d'une collaboration entre Webflow, une plateforme de conception web de premier plan, et Unsplash, une des plus grandes banques d'images libres de droits, offre aux designers et développeurs une intégration fluide et efficace des images de haute qualité directement dans leurs projets Webflow.
Avec la Webflow Apps Unsplash, les utilisateurs n'ont plus besoin de jongler entre plusieurs onglets ou de télécharger des images pour ensuite les importer dans leurs designs. Tout se fait en quelques clics. Cette intégration directe permet non seulement de gagner du temps, mais aussi d'assurer que les images utilisées sont optimisées pour le web, respectant ainsi les meilleures pratiques en matière de performance et de SEO.
L'un des avantages majeurs de la Webflow Apps Unsplash est la vaste bibliothèque d'images qu'elle met à la disposition des utilisateurs. Qu'il s'agisse de paysages, de portraits, d'images abstraites ou de n'importe quel autre type de photographie, il y a de fortes chances que vous trouviez l'image parfaite pour votre projet. De plus, étant donné que toutes les images d'Unsplash sont libres de droits, les utilisateurs peuvent les utiliser en toute confiance, sans craindre des problèmes de licence ou de droits d'auteur.
En outre, la Webflow Apps Unsplash est conçue pour être intuitive. Même les personnes qui découvrent Webflow pour la première fois trouveront l'application facile à naviguer. Les fonctionnalités de recherche avancée permettent de filtrer les images par catégorie, couleur, orientation, et bien plus encore, garantissant ainsi que les utilisateurs trouvent exactement ce qu'ils recherchent.
En conclusion, la Webflow Apps Unsplash est bien plus qu'une simple intégration d'une banque d'images. C'est un outil puissant qui transforme la manière dont les designers et développeurs interagissent avec les images dans leurs projets Webflow. Elle simplifie le processus de design, tout en garantissant l'utilisation d'images de haute qualité, optimisées pour le web. Pour tous ceux qui cherchent à améliorer leur flux de travail et à enrichir visuellement leurs sites, la Webflow Apps Unsplash est un incontournable.




