The Webflow apps mark a turning point in the history of Webflow. Indeed, the arrival of this new era allows developers from all over the world to create new advanced features for Webflow. Here is our complete tutorial to learn how to use the Unsplash Webflow Apps.
With this revolution, and in collaboration with Webflow, the royalty-free image bank Unsplash decided to launch its own extension. This allows you to easily add images from your Webflow designer. Pretty practical, isn't it?
Our tutorial for using Unsplash in the Webflow designer:
Install the Unsplash Webflow apps on your site
Nothing complicated, follow these few steps:
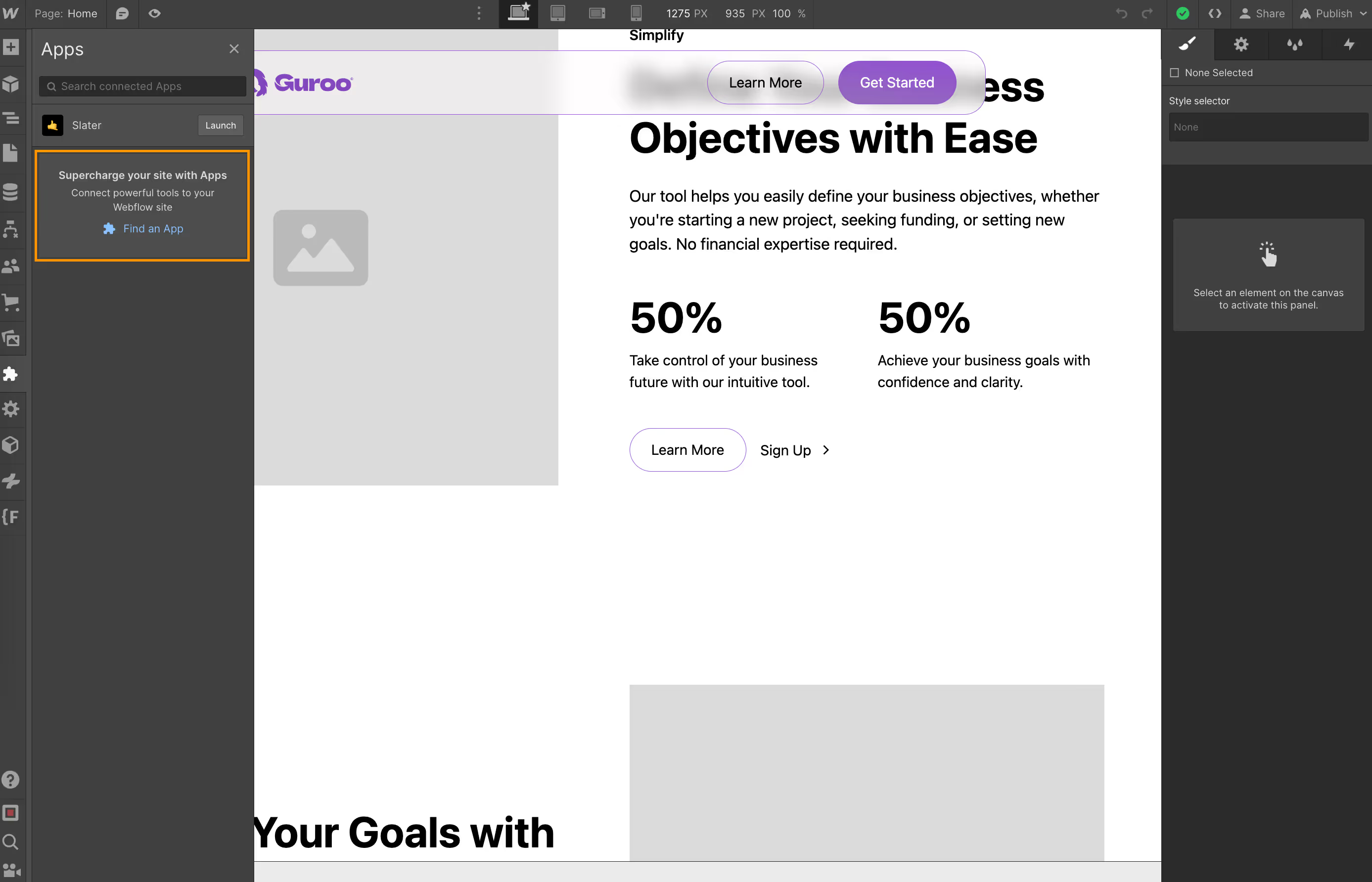
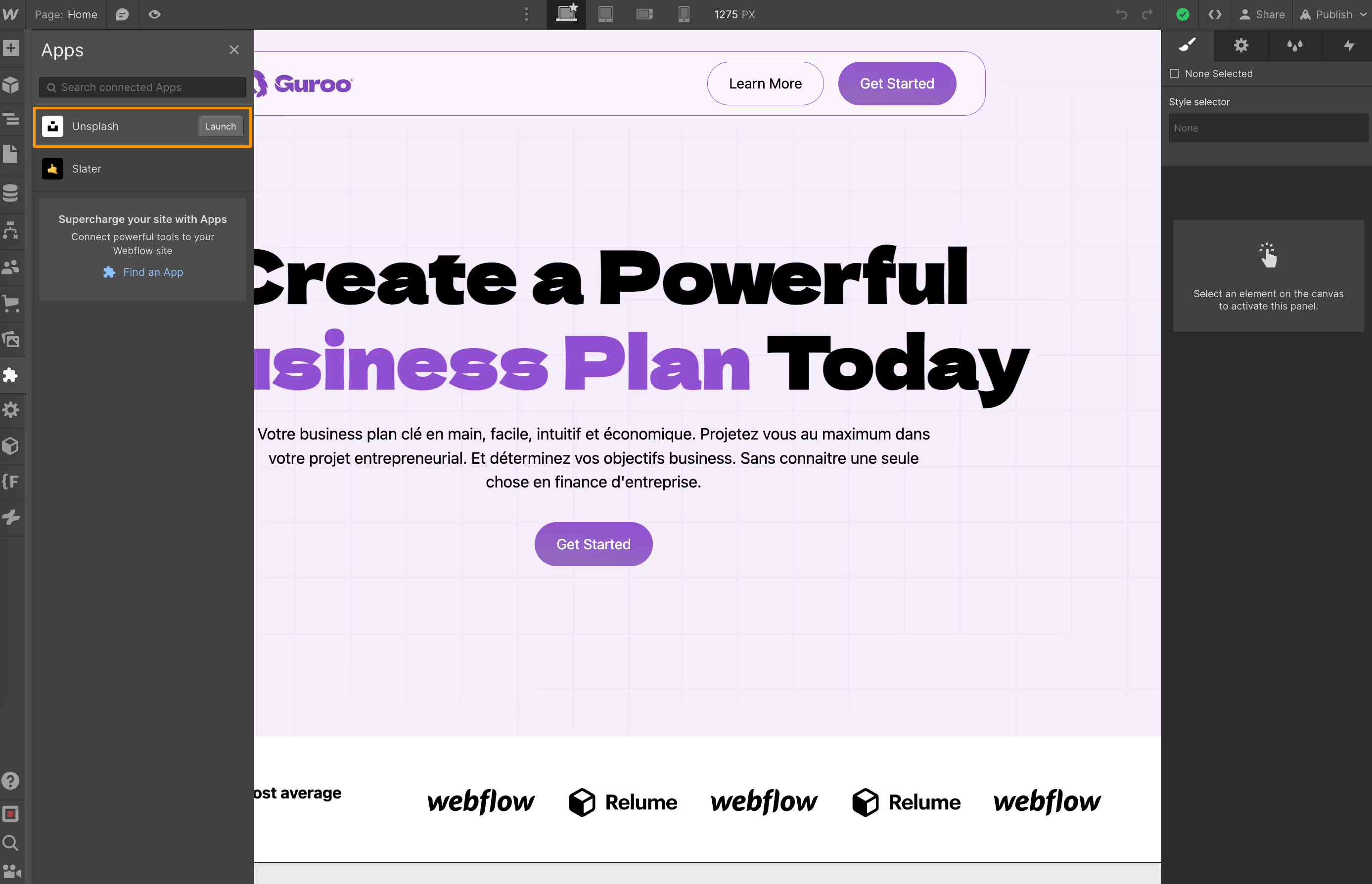
1. From your designer, click on the small puzzle icon 🧩, then on “Find an app” to be redirected to the Webflow App Store.

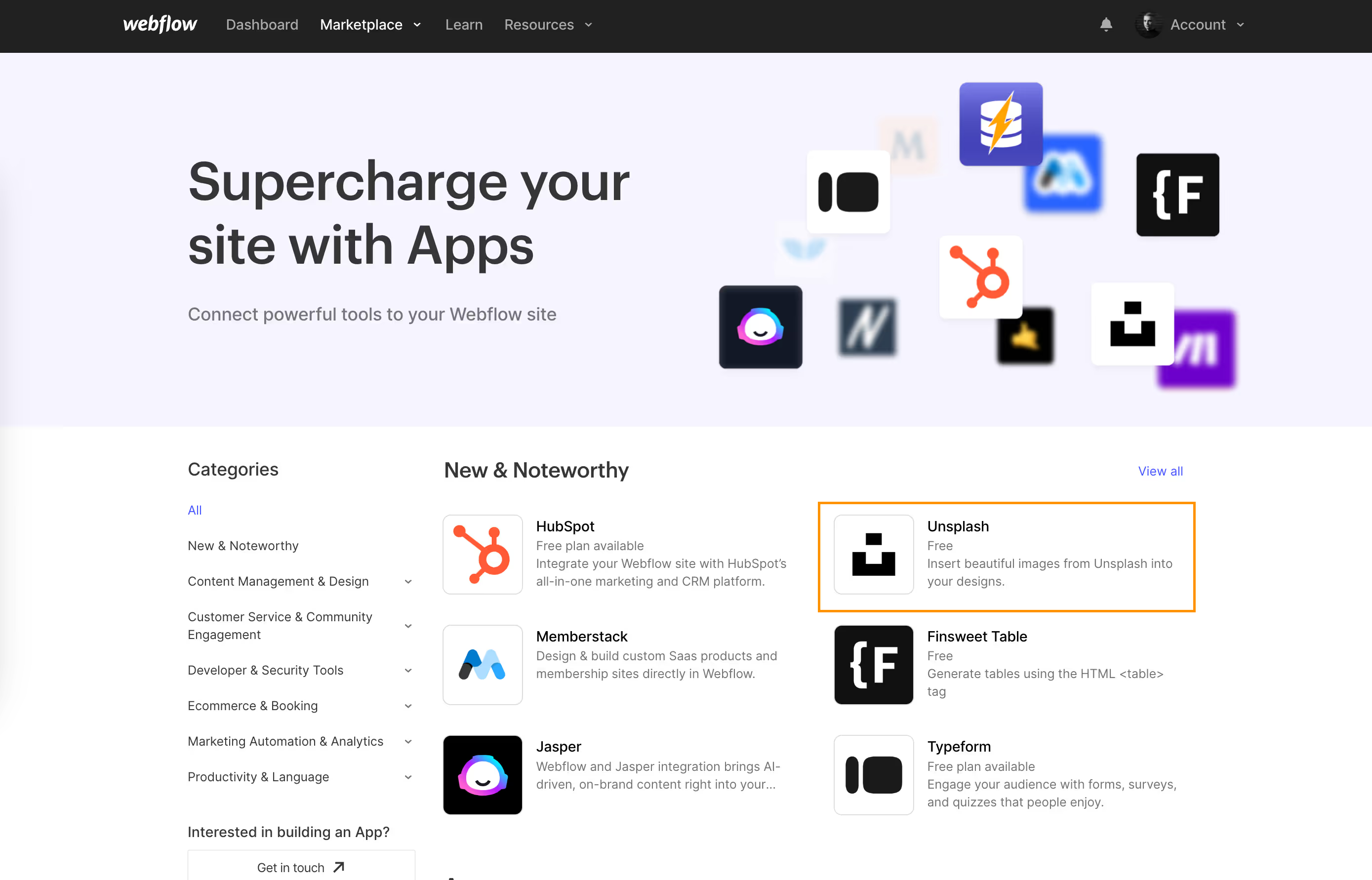
2. Find the application among the applications (or by using the search bar) “Unsplash”.

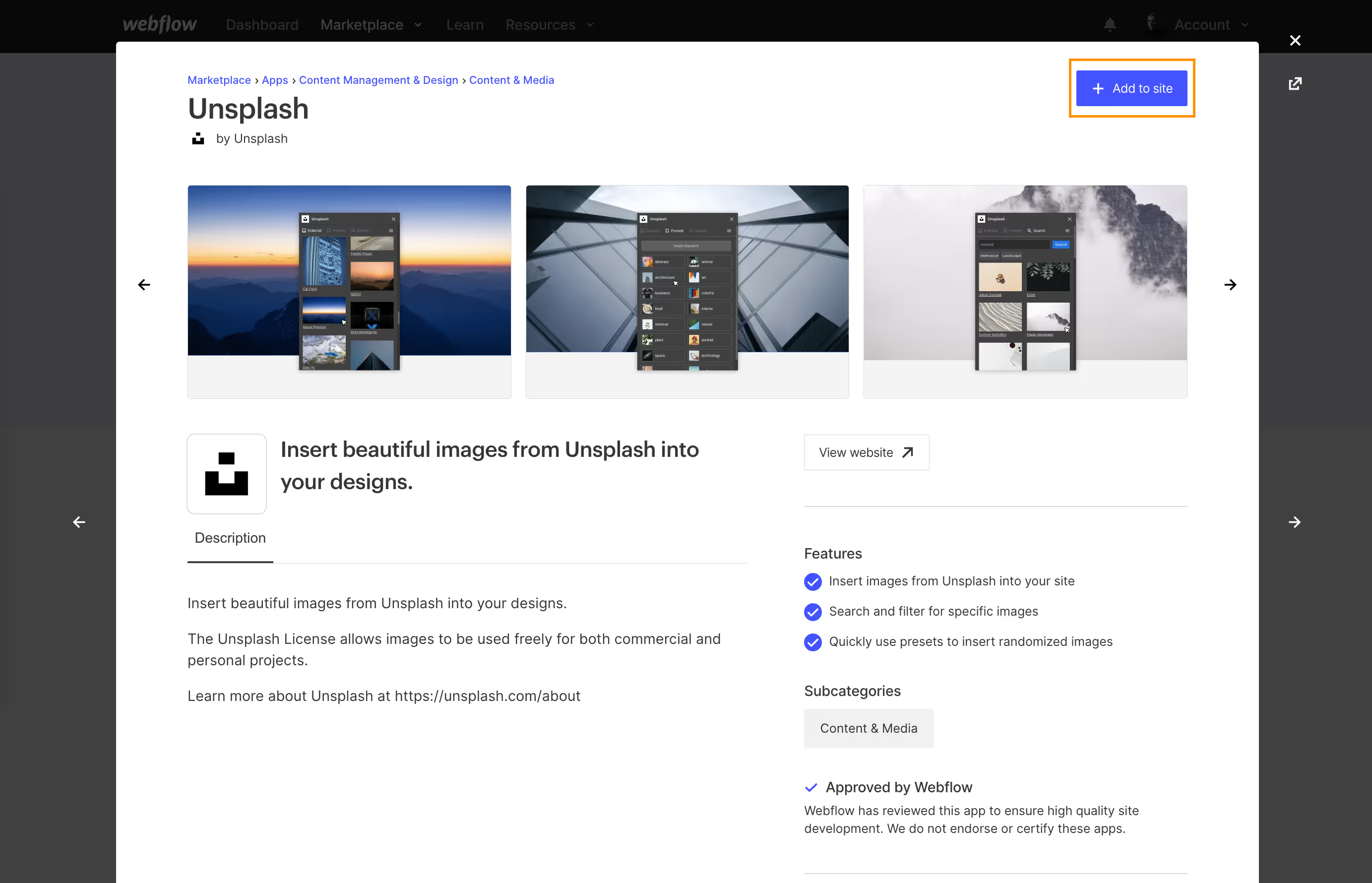
3. When you click on the application, the details of the application appear with a button “Add to site.” This button will allow you to add this Webflow app to one or more projects at the same time. This application is secured by Webflow, so you can use it with confidence.

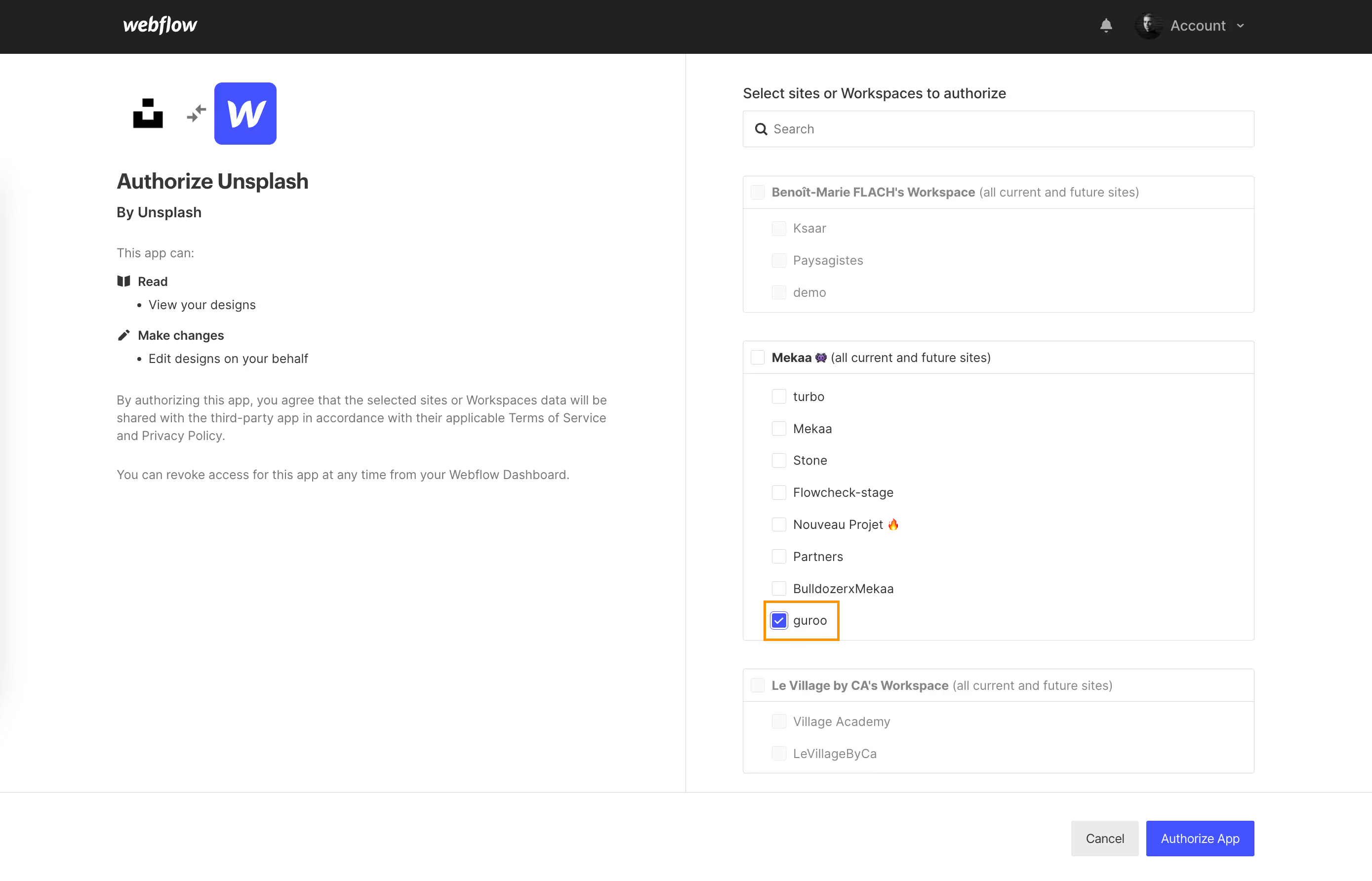
4. When you click on the button “Add to site”, you are redirected to a page asking you to choose on which site you want to install the Unsplash Webflow Apps. Choose one or more projects according to your needs. You can also choose to install it on a Workspace, so the app will be installed on old and new sites. Click on “Authorize app” then go back to the designer of your site. A message will let you know that the application is successfully installed on your Workspace.

Use the Unsplash Webflow apps easily
Once in your designer, go back to the app tab (or click on the “E” keyboard shortcut) with the puzzle icon 🧩. You will see that a new application has appeared. It is indeed the Unsplash Webflow Apps.

Click on “Launch” to launch the Unsplash application dialog.

Add an Unsplash image:
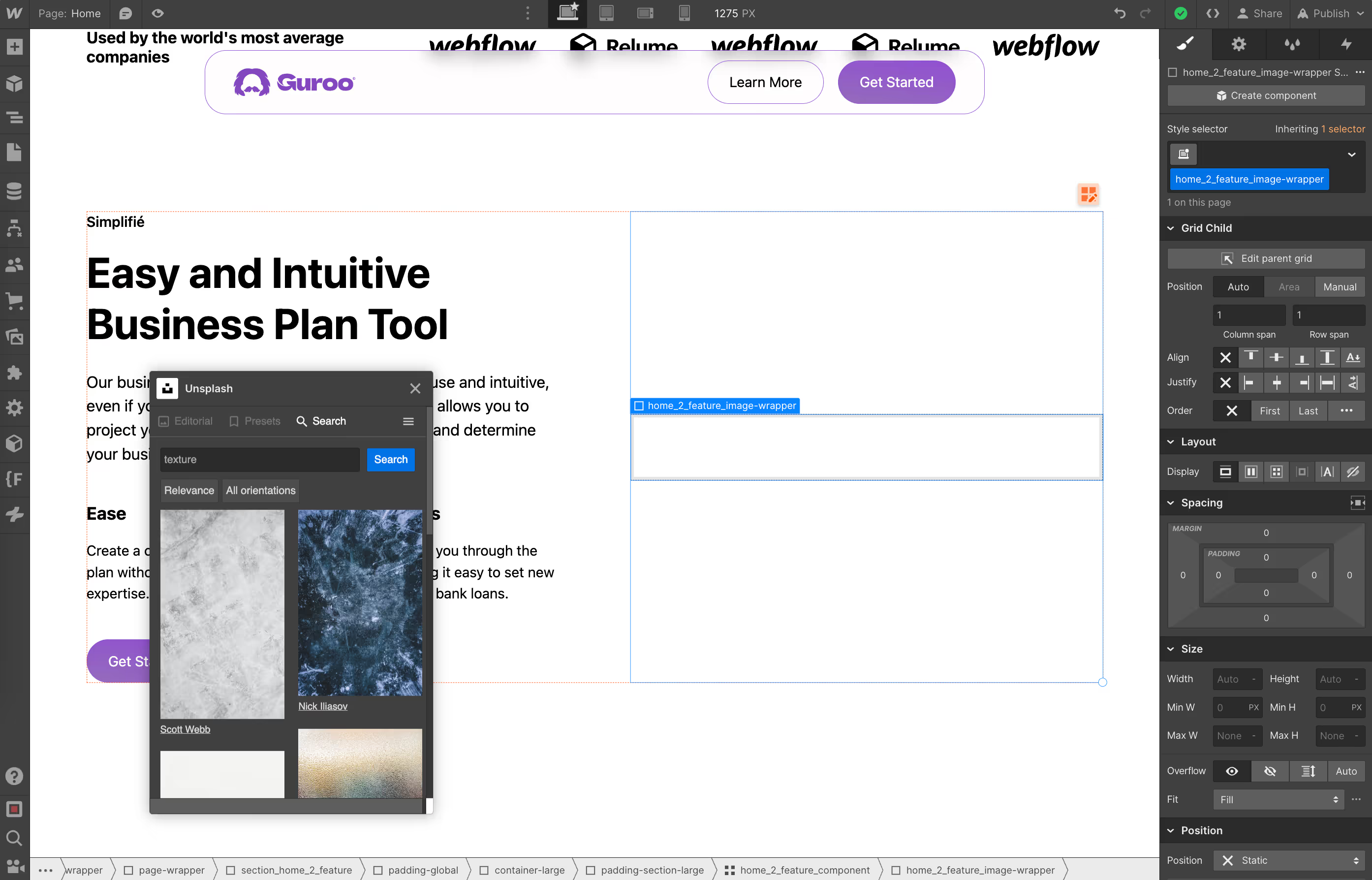
- Use the search bar to find an interesting image.
- Select the div that will receive the image.
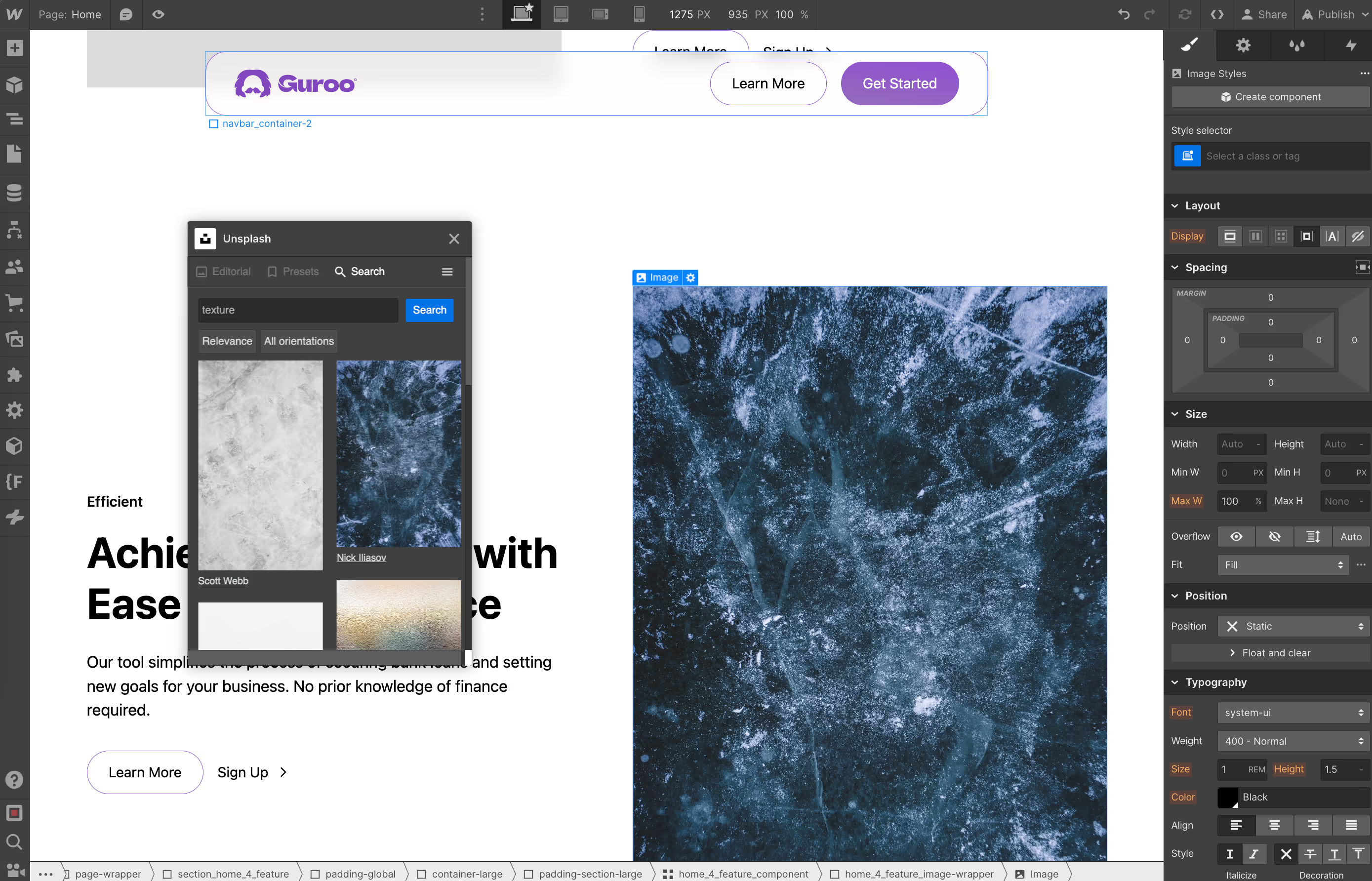
- Click on the image.

And that's it, the image appears in your designer. It was included directly in the div with a class.
Repeat for each image you want on your site. If an image doesn't suit you, you can select your image element and replace it with a new image. So the old image will be removed and the new one will take its place. Practical, isn't it?
Why use the Unsplash Webflow Apps?
The arrival of this app allows us to speed up the creation of websites. This new feature saves us from changing tabs and allows us to choose images directly from the designer. But that is not all. In the app, you can also have access to trends, to the main search categories (Abstract, art,...), search for the image you want in the search bar and finally have access to the history of your images.
{{banner}}
Specificities of the Unsplash App:
You will quickly notice the specificities of Unsplash elements. Here are the details:
- When you add an image via the Unsplash app, it does not appear in your assets because it is sourced directly from Unsplash (you can go to the Unsplash element settings and see the source, src, of it in the attributes).
- The attribute Size : Gives information to the browser to make the experience of your website pleasant for your users.
- The attribute Alt : Allows you to give search engines a textual description of the image. Something very important with Unsplash, the creator of the photo is mentioned.
- The attribute Src : Tell Google where the image came from, useful for credits.
- The attribute Srcset : Give an indication of the image resolution so that your browser can choose the right image.
- The attributes Width and Height : Give an indication of the width and height of your image.
- The attribute swag : Give the color palette of the image and an indication of the hues of the image.
In conclusion...
The Unsplash Webflow Apps is a major innovation in the world of web design and website creation. This application, the result of a collaboration between Webflow, a leading web design platform, and Unsplash, one of the largest royalty-free image banks, offers designers and developers a smooth and effective integration of high-quality images directly into their Webflow projects.
With Unsplash Webflow Apps, users no longer need to juggle multiple tabs or download images and then import them into their designs. Everything is done in a few clicks. This direct integration not only saves time, but also ensures that the images used are optimized for the web, thus respecting best practices in terms of performance and SEO.
One of the major advantages of the Unsplash Webflow Apps is the vast image library that it makes available to users. Whether it's landscapes, portraits, abstract images, or any other type of photography, chances are you'll find the perfect image for your project. Plus, because all images on Unsplash are royalty-free, users can use them with confidence, without fear of licensing or copyright issues.
In addition, the Unsplash Webflow Apps is designed to be intuitive. Even people who are new to Webflow will find the app easy to navigate. Advanced search features allow images to be filtered by category, color, orientation, and more, ensuring that users find exactly what they are looking for.
In conclusion, the Unsplash Webflow Apps is much more than a simple integration of an image bank. It is a powerful tool that is transforming the way designers and developers interact with images in their Webflow projects. It simplifies the design process, while ensuring the use of high-quality images that are optimized for the web. For anyone looking to improve their workflow and visually enrich their sites, the Unsplash Webflow Apps is a must.




